本人在 Chrome 跑 Benchmark 的結果是:(排在越上面越耗效能)
gradient
radial-gradient
transform
shadow
radius
ps.
Benchmark 工具:https://github.com/andyedinborough/stress-css
引用別人做的 Benchmark:
Opera:
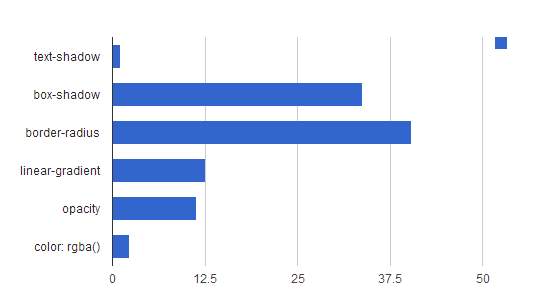
Chrome:
ps.
引用來源:http://perfectionkills.com/profiling-css-for-fun-and-profit-optimization-notes/
引用來源:http://perfectionkills.com/profiling-css-for-fun-and-profit-optimization-notes/