#find . -depth -name "*.html" -exec sh -c 'f="{}"; mv -- "$f" "${f%.html}.php"' \;
2021年12月26日 星期日
2016年2月15日 星期一
2015年7月26日 星期日
2014年5月16日 星期五
PHP preg_match 中文 UTF8
preg_match("/^[\x{4e00}-\x{9fa5}]+$/u", $str);
UTF-8 內碼範圍:
u4e00-u9fa5 (中文)
x3130-x318F (韓文)
xAC00-xD7A3 (韓文)
u0800-u4e00 (日文)
2013年8月19日 星期一
BASH 下 LS 排序設定
在 BASH 下 LS 的結果,預設是會忽略 "." 之後以檔名排序。
要改為 "." 開頭的排序在上方,需要設定環境變數
# export LC_COLLATE="C"
2013年8月7日 星期三
FreeBSD 使用 TrueType Font
安裝 /usr/ports/x11-fonts/xorg-fonts-truetype
建立目錄 /usr/local/lib/X11/fonts/TTF
將 TTF 字型放入 /usr/local/lib/X11/fonts/TTF 目錄
# fc-cache -f -v
2013年2月2日 星期六
iOS 的 "CGAffineTransformInvert: singular matrix" 問題解決
iOS 的 HTML5 APP 中,若 Console 出現了「CGAffineTransformInvert: singular matrix」,可能是因為 CSS 設定了「display: inline-block」。
推測上是 Apple 的垃圾 Bug,CSS 設定 display: inline-block 而造成 Transform 錯誤!?
Apple 不要只顧著賺錢,遺臭萬年阿!
解決方法是:
選擇一:不要用「display: inline-block」(這應該會是 Apple 會回答你的解決方案)。
選擇一:如果你跟我一樣,使用「display: inline-block」是為了要把 Element 排成橫的,那麼恭喜!你可以改用「display: table-cell」,效果一樣!
2012年12月26日 星期三
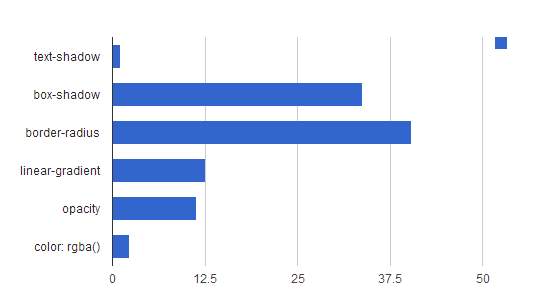
CSS 3 屬性效能消耗排行
本人在 Chrome 跑 Benchmark 的結果是:(排在越上面越耗效能)
Chrome:
引用來源:http://perfectionkills.com/profiling-css-for-fun-and-profit-optimization-notes/